Een terugblik op CSS Day 2015: Grid layout
Ook dit jaar was LimoenGroen vertegenwoordigd op CSS Day - dé jaarlijkse conferentie over alle nieuwe ontwikkelingen op CSS gebied. Samen met collega Dominique bracht ik een bezoek aan het congres, en ook dit jaar was het een nuttige dag. Mijn aandacht ging in het speciaal uit naar Rachel Andrew’s talk over Grid Layout.
Wat is Grid Layout?
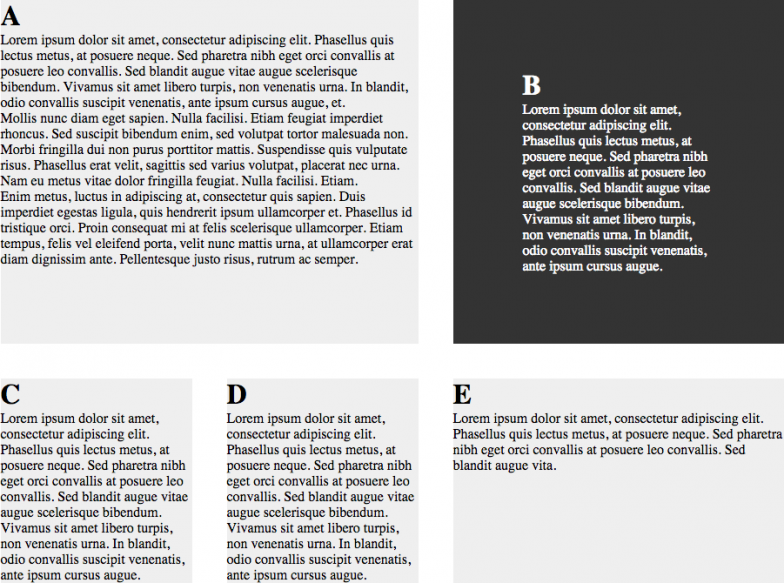
Bijna elke website is gebaseerd op een bepaald grid. Er zijn vaak duidelijke rijen (header, main, footer) en kolommen (sidebar-links, content, sidebar-rechts) zichtbaar. Een correcte markup zorgt voor een groot deel al voor een duidelijk flow. Deze flow is bepalend voor de weergave op alle schermbreedtes en kan niet veranderen. Div “e" kan in principe nooit voor div “a" worden gepositioneerd.
Voorbeeld HTML code
<div class="wrapper">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
<div class="d">D</div>
<div class="e">E</div>
</div>
Wat kan nu al?
Om elementen naast elkaar te positioneren zijn er een aantal methoden (zoals floaten en inline-block), maar er is geen manier die écht goed werkt en daar ook voor bedoeld is. Grid Layout lijkt hier echter de “silver-bullet” voor te zijn.
Hoe werkt Grid Layout?
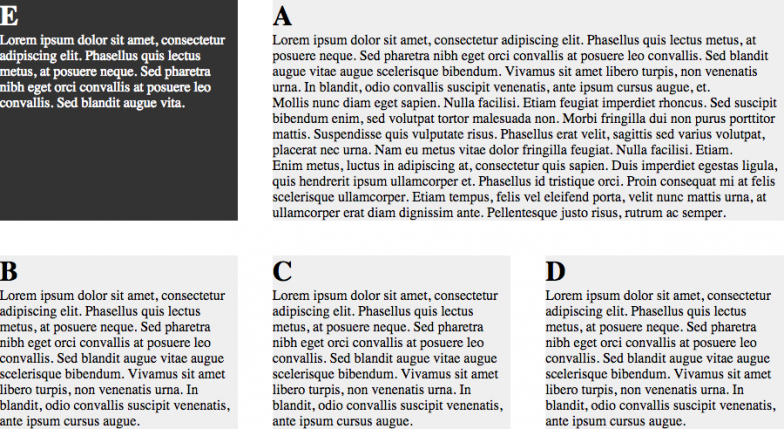
Het grid wordt gedefinieerd op een parent-element met display: grid;. Alle child-elementen kunnen vervolgens op het grid worden gepositioneerd. Een child-element kan meerdere kolommen en rijen beslaan.
Een voorbeeld van Grid Layout
.a {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}
Elke waarde die in het grid wordt ingegeven grid-template-columns: auto 40px auto 40px auto; en grid-template-rows: auto 40px auto; staat voor een kolom of rij. Zo kan dus ook gemakkelijk een gutter worden ingesteld. En die kan dus per kolom/rij anders zijn. Om een child-element te positioneren en de gutter vrij te laten moet rekening worden gehouden dat een gutter ook meetelt in het grid. Div ‘a’ begint dus op 1 en eindigt op 4.
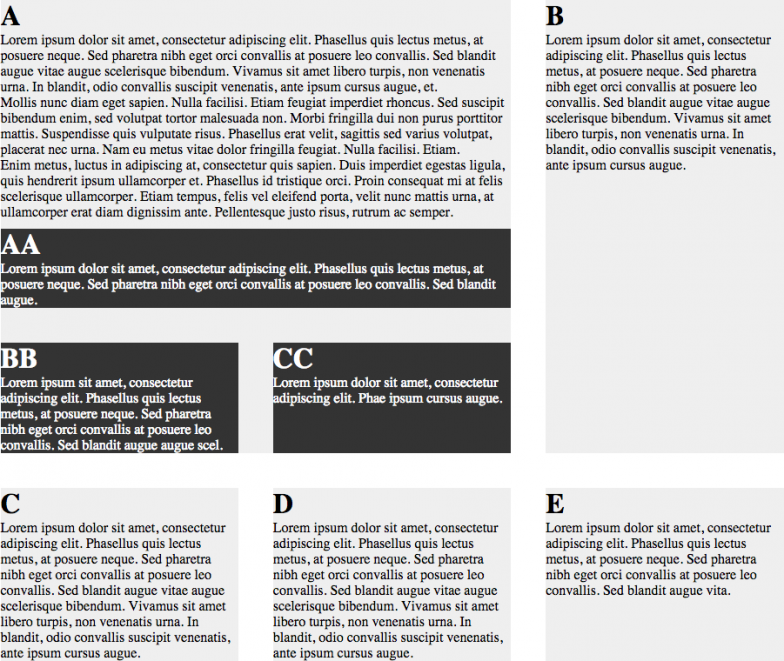
Een ander groot voordeel van grid is dat de markup (optisch) gewijzigd kan worden! Ook krijgen alle child-elementen op één rij dezelfde hoogte. Div “e" kan nu dus wel voor div “a" worden gepositioneerd.

Nesten van grids (sub grids)
Binnen een gedefinieerd grid kan ook weer een nieuw subgrid worden gemaakt. Een kolom hierbinnen is nu een fraction “fr” van het bovenliggende grid.

Browser support is nog beperkt
Grid layout is nog in een experimentele fase. De proporties kunnen nog veranderen en worden nog uitgebreid. De browser-support is op dit moment erg beperkt of moet handmatig in de browser geactiveerd worden: in Chrome chrome://flags “experimental Web Platform features”.
Wat ik persoonlijk een nadeel vind is dat als je padding of margin toepast op een child-element, het "naar buiten” gebeurt en niet "naar binnen”. Het element wordt dus breder dan hoe het grid gedefinieerd is.