Een terugblik op CSS Day 2015: Flexbox
Ook dit jaar was LimoenGroen vertegenwoordigd op CSS Day - dé jaarlijkse conferentie over alle nieuwe ontwikkelingen op CSS gebied. Samen met collega Martijn bracht ik een bezoek aan het congres, en ook dit jaar was het een nuttige dag. Martijn heeft in een eerdere post al geschreven over Grid Layout. De tweede presentatie op CSS Day was de topper van de dag. Enhancing Responsiveness with Flexbox werd gepresenteerd door Zoe Mickley Gillenwater. Dit is een nieuwe techniek die heel erg krachtig is.
Waarom Flexbox?
Jaren geleden werden lay-outs van websites gebaseerd op tabellen. Hierna kwam de CSS lay-out. Deze manier van bouwen was al veel beter, maar nog steeds waren er veel problemen om lay-outs correct te ontwikkelen.
Er zijn veel problemen met CSS 2 lay-out:
- ‘Float’ moeilijk onder controle te houden
- ‘Wrapping’ moeilijk onder controle te houden
- Moeilijkheid om boxen gelijke hoogte te geven
- Verticaal centreren erg lastig
- Moeilijkheid om meeteenheden te mengen
- De visuele locatie is nog steeds gebonden aan HTML orde
Flexbox lost veel van die zaken op.
- Laat boxen automatisch groeien of krimpen
- Geef boxen proportionele afmetingen
- Lay-out boxen in elke richting
- Kan boxen op elke lijn uitlijnen
- Kan de volgorde van de boxen in de HTML veranderen
Kan ik het al gebruiken?
Flexbox wordt ondersteund door alle moderne browsers zowel op desktop als op mobiel.
Je kunt Flexbox vanaf nu gebruiken. Gebruik Flexbox als ‘progressive enhancement’ om UI componenten te bouwen die ook oudere browsers moeten ondersteunen. Flexbox is voornamelijk handig om items te centreren, items automatisch te laten groeien of krimpen en de HTML volgorde te wijzigen. Het veranderen van de HTML volgorde is voornamelijk heel handig op mobiele apparaten.
Je kunt items heel gemakkelijk verdelen over de beschikbare ruimte. Dit was bijvoorbeeld een veel voorkomend probleem bij uitlijnen van menu items. Deze items kunnen namelijk variëren van lengte, daarnaast zijn menu items vaak met een CMS toe te voegen of verwijderen.

Door twee regels CSS kun je bovenstaande situaties gemakkelijk creëren.
Flexbox voorbeeld in CSS
.menu-1 {
display: flex;
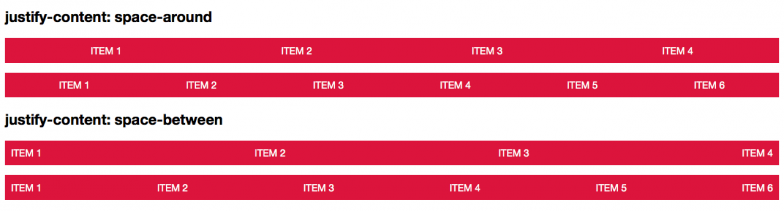
justify-content: space-around;
}
.menu-2 {
display: flex;
justify-content: space-between;
}
justify-content: space-around; zorgt er voor dat de ruimte eromheen gelijk verdeeld wordt.
In principe doet justify-content: space-between hetzelfde alleen staat het eerste item aan het begin van de beschikbare ruimte en het laatste item aan het einde.
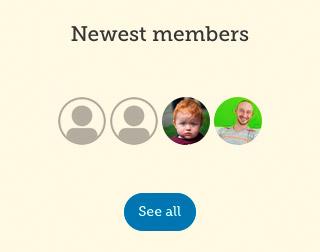
In het laatste project waaraan ik heb gewerkt (VIA Water), heb ik Flexbox toegepast om items op deze manier uit te lijnen. De 3 items krijgen vanzelf de juiste ruimte eromheen.

Zoe heeft een aantal goede voorbeelden gemaakt om de werking van Flexbox uit te leggen.