Wij zijn Milo
Een nieuw platform met goede tools om uit te stralen dat Milo dé expert op het gebied van ondersteunde communicatie is.

Iedereen heeft recht op toegang tot communicatie, waar, wanneer en op wat voor manier dan ook. Dat vinden ze belangrijk bij Milo. Wij bij LimoenGroen en Puurpxl ook! Voor Milo realiseerden we daarom een website waarin deze boodschap luid en duidelijk naar voren komt.
Wat is Milo?
Bij Milo maken ze communicatie mogelijk. Samen met ouders en andere communicatiepartners als ervaringsdeskundigen stimuleren ze ondersteunde communicatie; juist voor hen waarbij taal niet tot spraak komt. Milo biedt behandelingen, opleidingen, onderzoeken en innovaties.
Milo bestaat oorspronkelijk uit vier merken, die samen een netwerk vormen. Stichting Milo is het behandel- en expertisecentrum voor ondersteunde communicatie (OC) voor kinderen en jongvolwassenen met communicatief meervoudige beperkingen. Milo Academy is hét praktijkgericht kennis- en opleidingscentrum. Stichting OOK-OC! is het onderzoeks- en ontwikkelingscentrum voor OC. De leerstoel Ondersteunde Communicatie aan de Radboud Universiteit Nijmegen is een onderzoekscentrum voor praktijkgestuurd, fundamenteel onderzoek op het gebied van OC.
Uitdaging
Milo streeft ernaar een toonaangevend expertisecentrum te worden op het gebied van OC. Het leveren van hoogwaardige content (in duidelijke taal) is essentieel om Milo te positioneren als een autoriteit. Door kennis, ervaring en onderzoek te tonen, willen ze laten zien dat ze de benodigde expertise bezitten en kunnen delen zonder te hoeven roepen dat ze de expert zijn.
Define
Klantvraag
De initiële klantvraag was om voor elk merk een eigen website te bouwen. Elk merk had een eigen doel voor ogen. Daarnaast was er een overkoepelend doel voor alle merken: meer naamsbekendheid creëren.
Onderzoek
Door die tweedeling hebben we de klantvraag kritisch onderzocht. Heeft elk merk daadwerkelijk een eigen website nodig? De overlap van content en verwevenheid van de diverse merken vragen meer om één website in plaats van individuele platformen. Bovendien is Milo in het geheel niet goed bekend bij de doelgroepen. Omdat ze dé expert willen zijn op het gebied van OC, is het krachtiger om die rol neer te zetten vanuit één website, in plaats van dat de bezoeker vier websites moet doorzoeken. De bezoeker ziet dan direct de andere merken en kan makkelijker verbanden leggen.

Aanpak
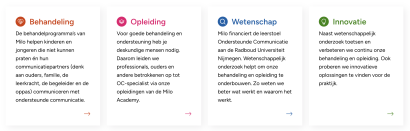
De argumenten uit het onderzoek hebben geleid tot een nieuw plan van aanpak: de merken enerzijds als een geheel en anderzijds onderscheidend onderbrengen in één digitaal platform. Zo is een overkoepelend Milo gedefinieerd, met daarnaast de merken behandeling, van Stichting Milo, opleiding van Milo Academy, wetenschap van de Milo-leerstoel en innovatie van Stichting OOK-OC.
Design
Kleurgebruik
Het was een uitdaging een balans te vinden tussen de kleuren. We wilden iets vrolijks en speels neerzetten, maar er geen druk kleurenfeest van maken. Daarom besloten we de kleuren van Milo in te delen in kleurschema’s waardoor we de verschillende merken en ingangen een eigen gezicht gaven.
De basis is paars. Deze kleur komt door de gehele site terug, bijvoorbeeld in de footer en is primair voor communicatie vanuit Milo. Elk merk kreeg een eigen kleur en daarnaast een extra steunkleur die terugkomt binnen het onderdeel. Op die manier creëerden we eigen kleurpaletten. Bij het selecteren van deze kleuren is bovendien zorgvuldig nagedacht over de inzet van de verschillende tinten om te voorkomen dat ze leiden tot contrastproblemen.

Inzet van iconen
Naast kleur heeft elk merk ter ondersteuning een eigen icoon gekregen, zodat de merkinformatie niet alleen met kleur wordt overgebracht.

Structuur
Het design vormt een goede basis voor de nieuwe contentstructuur. Het ontwerp gaat ervan uit dat er één algemene pagina is, de homepage. Elk merk heeft ook zijn eigen voorpagina, opgebouwd als landingspagina. Via het menu kan de gebruiker de verschillende merken benaderen. Mochten de merken voor de bezoeker nog niet duidelijk zijn, wordt er een submenu aangeboden om de site binnen te treden als ouder of als professional.
Develop
Merkarchitectuur
De redactie kan elke pagina toewijzen aan een merk aan de hand van een taxonomiereferentie. Die referentie creëert onderwater een architectuur van classes. De classes zijn gekoppeld aan CSS variabelen, zodat de kleuren op de juiste manier meeveranderen per merk. Daarnaast zorgt de referentie voor filtering. Er zijn diverse overzichtspagina's ontwikkeld, bijvoorbeeld de kennisbank. Als de kennisbank benaderd wordt vanuit het algemene Milo merk, worden alle artikelen van alle merken getoond. Als de kennisbank vanuit een merk bezocht wordt, worden alleen de artikelen weergegeven die onder dat ene merk vallen.
Thema’s
Naast dat de content ingedeeld wordt op merk, kan de redactie ook thema's toekennen aan pagina's. De thema's worden ook aan de hand van taxonomiereferenties bepaald. De redactie heeft de vrijheid om thema's toe te voegen, te wijzigen of te verwijderen. De thema's staan los van de merken. Pagina's van verschillende merken kunnen eenzelfde thema hebben.
Meertaligheid
Vanaf de start van de bouw is rekening gehouden met tweetaligheid. De Milo website is zowel in het Nederlands als in het Engels te benaderen. In overleg met de PO hebben we bepaald welke componenten vertaalbaar moeten zijn, zodat de vertaalflow duidelijk en goed bruikbaar is voor redactieleden.
Toegankelijkheid
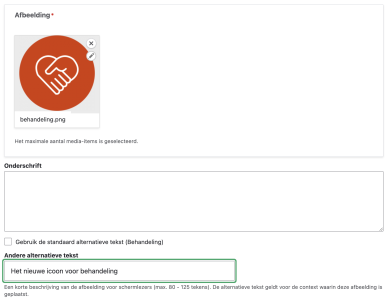
Context specifieke alternatieve tekst
Afbeeldingen hebben een alternatieve tekst nodig. Deze tekst beschrijft wat er op de afbeelding te zien is. We hebben de afbeeldingsparagraaf zo gebouwd dat de redactieleden van Milo de alternatieve tekst kunnen aanpassen, indien de afbeelding in een andere context wordt gebruikt en de bestaande alternatieve tekst niet voldoende ondersteuning biedt.

A11Y Form Helpers
De redactieleden van Milo hebben formulieren samengesteld die onder andere worden ingezet bij het aanvragen van trainingen. Om deze formulieren toegankelijker te maken, hebben wij de module A11Y form helpers toegepast. De module zorgt ervoor dat beschrijvingen en eventuele foutmeldingen bij invoervelden op de juiste manier worden voorgelezen voor mensen die voorleessoftware gebruiken.
Cypress test
Onze op maat gemaakte Cypress test, met aXe onder de motorkap, toetst waardevolle pagina's automatisch op toegankelijkheidsfouten. Deze test start bij elke codewijziging die op onze testomgeving wordt doorgevoerd. Zo blijven we continu scherp en houden we de kwaliteit hoog.
Resultaat
Het resultaat is een digitaal platform waarin alle merken zijn ondergebracht die elk hun eigen expertise uitdragen, maar ook eenheid met overlap tonen. Samen versterken en voeden ze elkaar.
Zullen we ook met jou meedenken?
Wil je meer weten over wat we voor jou kunnen betekenen? Wil je advies over hoe je jouw online platform écht inclusief maakt? Of ben je toe aan een volgende digitale stap en wil je een grotere doelgroep bereiken? Stuur ons een bericht op hallo@limoengroen.nl of bel met +31 20 - 737 1880. We denken graag met je mee!