Toegankelijkheid en inclusie hebben betrekking op bijna alles, zoals gebouwen en evenementen, maar ook websites en apps. Digitale toepassingen schieten nu vaak tekort. Dat is zonde, want je benadeelt een groot deel van je doelgroep en je scoort minder goed in Google. Dit zijn de zeven meest gemaakte webtoegankelijkheidsfouten (en de oplossingen).
Digitale toegankelijkheid en inclusie zorgt ervoor dat een technologie voor iedereen goed werkt. De harde realiteit is alleen dat meer dan een miljard mensen wereldwijd met een chronische beperking dagelijks geconfronteerd worden met ontoegankelijke websites, apps en andere technologieën. Ook als je geen chronische beperking hebt, kun je geraakt worden door ontoegankelijkheid. Je breekt je arm en je kunt je muis niet gebruiken. Je troost je huilende baby in je arm, terwijl je een rapport aan het schrijven bent. Je internet is te traag om te kunnen deelnemen aan die ene belangrijke videovergadering die over vijf minuten begint. Of je staat met je mobiel in de felle zon, waardoor je niet goed kunt lezen wat er op je scherm staat. Allemaal zijn we wel eens beperkt, situationeel, tijdelijk en/of chronisch. Zeker nu we door de corona-crisis afhankelijk(er) zijn van digitale kanalen is het extra belangrijk om aandacht te besteden aan digitale toegankelijkheid. Om die reden zal ik in deze post ingaan op de zeven meest gemaakte webtoegankelijkheidsfouten:
- Te laag tekst contrast
- Ontbrekende alternatieve tekst voor afbeeldingen
- Links zonder tekst en ontbrekende href
- Knoppen zonder tekst
- Ontbrekende formulier labels
- Ontbrekende taal attribuut
- Onzichtbare focus aanwijzer
De eerste zes fouten komen naar voren uit een analyse van WebAIM. In deze toegankelijkheidsanalyse zijn een miljoen websites onderzocht met WAVE, een automatische test-tool. De zevende fout kom ik zelf dagelijks tegen in de praktijk en vind ik daarom de moeite waard om te benoemen.
1. Te laag contrast
Als het contrast van de tekst te laag is, is het heel lastig om de tekst goed te kunnen lezen. Hoe kleiner het verschil tussen de tekstkleur en de achtergrondkleur, hoe moeilijker de tekst te lezen is. Vooral voor mensen die slechtziend, kleurenblind of dyslectisch zijn, kan het lezen van tekst met een te laag contrast lastig zijn. Wanneer is het contrast voldoende? Als de voorgrondkleur en de achtergrondkleur minimaal een verhouding hebben van 4.5:1. Dit kun je controleren met een contrast-checker. In de checker vul je de voorgrondkleur en de achtergrondkleur in. Op basis van die waardes wordt de contrast ratio berekend. Als de normale tekst op AA niveau een “pass” (geslaagd) aangeeft, dan is het contrast van de tekst voldoende. Als de test faalt, is het belangrijk dat je de tekstkleur donkerder maakt. De accessible color generator is een handige hulp hierbij. De generator berekent de kleur die het meest op jouw ingevoerde tekstkleur lijkt, maar die wel voldoende contrast heeft met de achtergrond.

2. Ontbrekende alternatieve tekst voor afbeeldingen
Een alternatieve tekst van een afbeelding beschrijft wat er op de afbeelding te zien is. De alternatieve tekst wordt aan de afbeelding toegevoegd door middel van een “alt-attribuut”: <img alt=”alternatieve tekst” />. Hiermee kun je het doel van de afbeelding overbrengen op gebruikers die de afbeelding niet visueel kunnen zien. Benoem details van de foto in je alternatieve tekst, maar houd het wel beknopt. Je hoeft de alternatieve tekst ook niet te beginnen met “foto van” of “afbeelding van”. Een screenreader zal al uit zichzelf benoemen dat het een afbeelding is. Als je “afbeelding van” dan ook in de alternatieve tekst verwerkt, wordt dit dubbel voorgelezen. Bijvoorbeeld: “afbeelding van een appel”; Dan wordt het volgende voorgelezen: “afbeelding, afbeelding van een appel.
Heeft elke afbeelding een alternatieve tekst nodig? Nee, dat niet. Soms gebruik je een afbeelding puur voor decoratie. De decoratie heeft dan geen alternatieve tekst nodig, maar het is wel belangrijk dat je aangeeft dat het om een decoratie gaat. In dit geval voeg je de “alt-attribuut” toe aan de afbeelding, maar laat je deze leeg. Dus:<img alt=”” />. Hiermee geef je duidelijk aan dat de bezoeker niet hoeft te zien wat er op de afbeelding staat om de context van het verhaal te kunnen begrijpen. De afbeelding brengt dan geen informatie over.
3. Links zonder tekst en ontbrekende href
Ontbrekende linktekst
Het doel van de linktekst is dat het beschrijft waar de link naar toe gaat. Vooral voor bezoekers met een visuele of cognitieve beperking en die gebruik maken van een screenreader, Braille of spraakinput is het moeilijk om te navigeren op je website als de linkteksten leeg zijn. Een goede linktekst vertelt je wat je te wachten staat als je op de link klikt, zonder dat je de omliggende tekst hoeft te lezen. Linkteksten als “klik hier” of “lees meer” zijn daarom niet duidelijk. Waar is “hier” als je het niet kan zien? Of waar ga ik dan meer over lezen? Omschrijf dat ook in je linktekst. Maak je linktekst omschrijvend. Lees meer over onderwerp X, bijvoorbeeld. Daaruit wordt duidelijk dat ik iets meer ga lezen over onderwerp X. Met alleen “lees meer” had ik dit niet kunnen achterhalen.
Ontbrekende href
Een lege link is ook een link die nergens naar toe gaat. In dit geval ontbreekt het “href-attribuut”. In de <a href=”#”> wordt normaal benoemd waar de link naartoe navigeert. Dit kan een andere pagina op je website zijn, of een anker naar een ander deel op dezelfde pagina. Ontwikkelaars misbruiken links wel eens om acties uit te voeren. Denk hierbij aan het openen van een menu. De link leidt dan niet naar een andere pagina, maar het activeert een actie. Een voorbeeld van het *misbruiken* van een link: <a onmouseover=”openMenu()”>Menu</a>. De link gaat nergens heen, want er is geen href. Met onmouseover, oftewel “met de muis er overheen”, kun je wel een actie uitvoeren: het menu openen. Dit stukje code heeft als gevolg dat alleen een muis-gebruiker het menu kan openen door over de link heen te bewegen. Een bezoeker die geen muis gebruikt, zoals een screenreader gebruiker, kan het menu in dit geval niet openen.
4. Knoppen zonder tekst
Als je je gebruiker een actie wil laten uitvoeren, zoals het openen van een menu, vervang de lege link dan met een knop: <button>. Een link gaat namelijk ergens naar toe en een knop start een actie. Ook voor knoppen geldt dat ze niet ‘leeg’ mogen zijn. Er moet dus altijd een knoptekst aanwezig zijn die aangeeft wat voor actie het gaat uitvoeren als je er op klikt.
Wat als ik geen zichtbare tekst op mijn knop wil tonen? De menu knop is hier een goed voorbeeld van. De menuknop op mobiel bestaat meestal alleen uit drie streepjes zonder tekst.

Om er toch voor te zorgen dat onder andere screenreader gebruikers kunnen bepalen wat de knop doet, kun je een tekst aan de knop toevoegen die visueel verborgen is. De tekst staat er dan wel, maar je ziet het alleen niet. Er zijn meerdere CSS technieken om tekst toegankelijk te verbergen. Een voorbeeld hiervan is:
<button type=”button”>
<img src=”menu-streepjes” alt=”” />
<span class=”visually-hidden”>Menu openen</span>
</button>
De visually-hidden class voegt styling toe waardoor je “menu openen” visueel niet ziet staan, maar het zorgt er wel voor dat het voorgelezen kan worden door onder andere screenreaders. Hiermee is het doel van de knop duidelijk: het openen van het menu.
5. Ontbrekende formulier labels
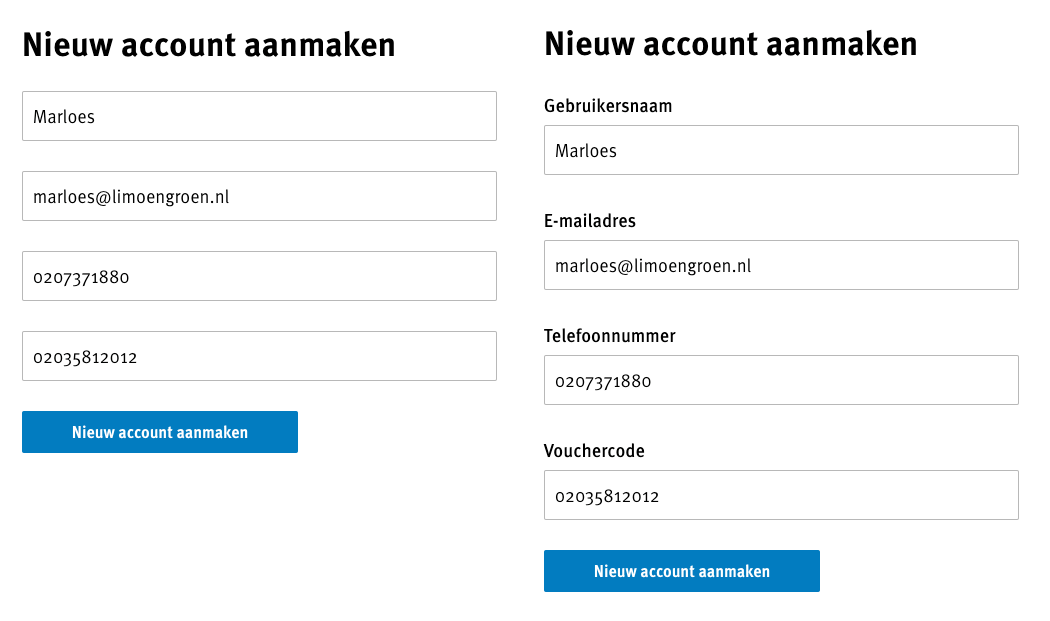
Labels bij formuliervelden geven aan wat je in het veld moet invullen. Een label is niet hetzelfde als een placeholder. Een placeholder kan een hint geven over wat je moet invullen, maar de placeholder verdwijnt wanneer je begint met typen in het invoerveld. Vooral bij lange formulieren kan het erg frustrerend zijn als er geen label boven het invoerveld staat. Wat als je wilt controleren of je alle velden goed hebt ingevuld? Het is lastig om voor elk veld precies te onthouden waar het voor dient, zeker voor mensen met een cognitieve beperking of korte-termijn geheugen. Dan zou je de invoertekst weg moeten halen om de placeholder weer zichtbaar te krijgen. Daarom raad ik aan altijd een label boven het invoerveld te plaatsen. Het liefst goed zichtbaar, zodat je niet voor elk veld hoeft te onthouden waar het voor dient. Een label koppel je aan de input met een id.
<label for="gebruikersnaam"> <input id="gebruikersnaam" type="text" />

6. Ontbrekend taal attribuut
Voor je website is het belangrijk dat je een hoofdtaal instelt. Hierdoor begrijpt je browser hoe tekst gepresenteerd moet worden. Ook zorgt het toekennen van een taal er voor dat screenreaders de tekst makkelijker kunnen verwerken en in de taal van jouw website kunnen voorlezen. Je kunt een taal toekennen door middel van het “lang-attribuut”. Als je een <html lang=”nl”> gebruik, geef je aan dat je website Nederlands is. Is je website in een andere taal? Dan kun je een andere taalcode gebruiken. Voor elke taal is er een taalcode beschikbaar. Heb je een meertalige website? Let er dan op dat het “lang-attribuut” wijzigt in de taal die is ingesteld door de gebruiker.
7. Onzichtbare focus aanwijzer
Wil je een toegankelijke website hebben, dan dient je site volledig bedienbaar te zijn met een toetsenbord. Met een toetsenbord zou je onder andere links kunnen openen, knoppen kunnen activeren en invoervelden kunnen invullen. Om met je toetsenbord te kunnen navigeren, is het belangrijk dat je kunt zien waar je met je toetsenbord bent. Als je met je muis navigeert, zie je een pijltje. Als je met je toetsenbord navigeert zie je geen pijltje, maar een andere focus aanwijzer: een focus outline. In de praktijk wordt deze outline vaak onzichtbaar gemaakt door ontwikkelaars. Dit maakt het onmogelijk om gebruik te kunnen maken van je website met een toetsenbord. Stel je eens voor dat je als muis-gebruiker het pijltje van de muis niet meer ziet. Hoe weet je dan waar je bent of waar je klikt? Het verwijderen van de focus outline heeft hetzelfde effect voor mensen die alleen gebruik maken van een toetsenbord in plaats van een muis. CSS code als *:focus { outline: 0 } moet je daarom bij voorkeur nooit toevoegen. Dit maakt de focus aanwijzer onzichtbaar. Haal je de focus aanwijzer wel weg? Zorg dan wel voor een goede vervanger.
Conclusie
Bovengenoemde zeven fouten maken je website ontoegankelijk(er). Daarom deze checklist om de meest gemaakte fouten te voorkomen:
- Tekst heeft minimaal een contrastwaarde van 4.5:1
- Afbeeldingen die belangrijk zijn om de context te begrijpen, hebben een alt-tekst waarin beschreven staat wat er op de afbeelding te zien is
- Links hebben een beschrijvende linktekst en navigeren ergens naar toe
- Knoppen hebben een tekst die beschrijft wat er gebeurt als je er op klikt
- Invoervelden hebben een zichtbaar label dat vertelt wat je in het veld moet invullen
- De taal van je website is toegevoegd
- De focus aanwijzer is altijd zichtbaar voor toetsenbordnavigatie
GAAD
Deze post werd gepubliceerd op Global Accessibility Awareness Day (GAAD). Op deze dag is er wereldwijd extra aandacht voor toegankelijkheid en inclusie.



